공부/프로그래밍
swagger-ui 사용 시 spring security에 경로 등록
demonic_
2022. 2. 21. 08:00
반응형
Swagger 3.0 에서 ui를 제공하는데 spring security를 같이쓰고 있다면 다음의 화면을 볼 수 있다

403 에러가 발생하는데 이것은 아무것도 설정하지 않았을때의 발생하는 것이다.
이제 설정하는 방법을 살펴보자
참고로 dependency는 다음과 같다
implementation 'org.springframework.boot:spring-boot-starter-security'
...
implementation group: 'io.springfox', name: 'springfox-boot-starter', version: '3.0.0'
implementation group: 'io.springfox', name: 'springfox-swagger-ui', version: '3.0.0'
WebSecurityConfigurerAdapter 을 구현하여 HttpSecurity에 등록해보자.
[도메인]/swagger-ui/index.html 으로 접속할 것을 생각해 다음처럼 설정하면 될 것처럼 보이지만 실제로 설정하면 접속이 되지 않는다.
@Configuration
public class WebSecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/swagger-ui/**").permitAll()
.anyRequest().authenticated();
}
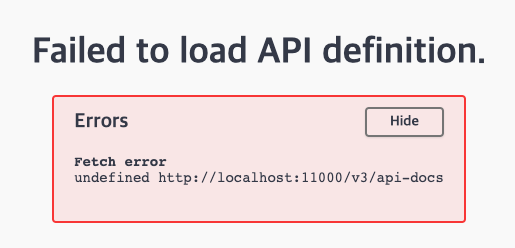
}다시 접속해보면 다음의 안내가 뜬다.

적혀있는 경로를 추가해보자
...
http.authorizeRequests()
.antMatchers(
"/v3/api-docs",
"/swagger*/**").permitAll()
.anyRequest().authenticated();
...
이제 잘 접속된다.

끝.
반응형