공부/프로그래밍
[react, nextjs] pwa 적용 후 console.log 에 werkbox 없애기
demonic_
2022. 8. 12. 08:00
반응형
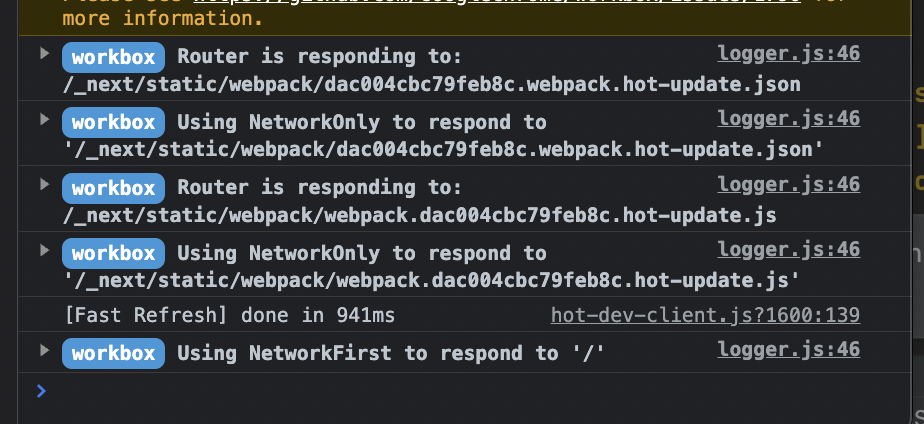
pwa 를 적용하고 난 뒤부터 개발할때 console.log 를 보면 엄청난 양의 workbox가 뜬다.

이것을 안보이게 하는 것은 간단하다. 일단 next.confing.js 파일을 연다.
아마 아래와 비슷하게 설정되어 있거나, 추가되어 있을 것이다.
/** @type {import('next').NextConfig} */
const withPWA = require("next-pwa")
module.exports = withPWA({
pwa: {
dest: 'public'
}
, reactStrictMode: true,
})
여기서 개발일 경우에만 disable 할 수 있게 옵션을 주면 된다.
/** @type {import('next').NextConfig} */
const withPWA = require("next-pwa")
module.exports = withPWA({
pwa: {
dest: 'public'
, disable: process.env.NODE_ENV === 'development'
}
, reactStrictMode: true,
})
환경이 개발일 경우 disable을 활성화 하는 것이다.
이제 다시 실행해보자. 그럼 console.log에 workbox 로그가 사라져 있을 것이다.
끝.
반응형