반응형
react + next를 쓰고있는데 빌드를 하려는 중 다음의 에러가 발생했다.
info - Using external babel configuration from /Users/dgpark/git/web/solvemate-web/.babelrc
info - Creating an optimized production build
info - Compiled successfully
> Build error occurred
ReferenceError: location is not defined
at Object.<anonymous> (/Users/dgpark/git/web/node_modules/next/dist/client/performance-relayer.js:1:135)
at Module._compile (internal/modules/cjs/loader.js:1158:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1178:10)
at Module.load (internal/modules/cjs/loader.js:1002:32)
at Function.Module._load (internal/modules/cjs/loader.js:901:14)
at Module.require (internal/modules/cjs/loader.js:1044:19)
at require (internal/modules/cjs/helpers.js:77:18)
at Object.<anonymous> (/Users/dgpark/git/web/solvemate-web/node_modules/next/dist/client/index.js:1:1406)
at Module._compile (internal/modules/cjs/loader.js:1158:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1178:10) {
type: 'ReferenceError'
}
하지만 코드 내 location을 쓰는 곳은 없었다.
그래서 뒤져보던 중 next/router 를 쓰는 경우 에러가 발생할 수 있다는 글을 보게 되었다.
참고글:
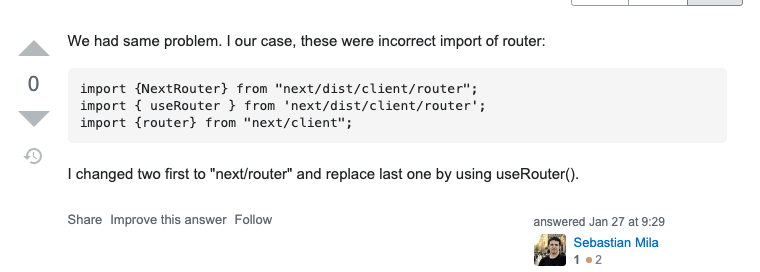
https://stackoverflow.com/questions/65404503/next-build-error-occrred-from-performace-relayer
next build error occrred from performace-relayer
next build occurred error by ReferenceError: location is not defined at Object. (/PATH/node_modules/next/dist/client/performance-relayer.js:1:135) at Module._compile (inter...
stackoverflow.com

그래서 검색해보니 딱 1군대에서 다음의 Router를 사용했다.
import {router} from "next/client";그래서 다음과 같이 바꿨다.
# 아래 삭제
# import {router} from "next/client";
# 아래로 대체
import {useRouter} from "next/dist/client/router";
...
const Me = () => {
const router = useRouter();
const movePage = () => {
router.push("/")
}
...
수정 후 build를 하니 성공.
끝.
반응형
댓글