spring 에서 MultipartHttpServletRequest 로 requst로 받는걸 가정한다.
jquery를 이용할 것인데 다운을 받을 생각은 아니므로 CDN으로 연결한다.
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
...그리고 <body>태그 안에 다음과 같이 추가한다.
<body>
<p>
이미지 업로드 테스트 창
</p>
<div>
<form id="uploadForm" enctype="multipart/form-data">
<input type="file" id="imageInput" />
</form>
<hr />
<button onclick="upload()">
업로드
</button>
<hr />
<p>
업로드결과:
</p>
<p id="resultUploadPath"></p>
</div>
</body>스크립트 란에 다음을 추가한다.
function upload() {
const imageInput = $("#imageInput")[0];
// 파일을 여러개 선택할 수 있으므로 files 라는 객체에 담긴다.
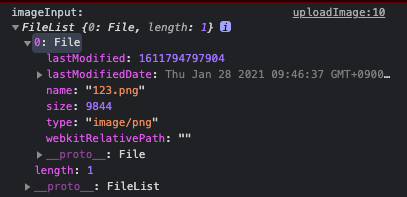
console.log("imageInput: ", imageInput.files)
if(imageInput.files.length === 0){
alert("파일은 선택해주세요");
return;
}
const formData = new FormData();
formData.append("image", imageInput.files[0]);
$.ajax({
type:"POST",
url: "/temp/api/upload/image/v1",
processData: false,
contentType: false,
data: formData,
success: function(rtn){
const message = rtn.data.values[0];
console.log("message: ", message)
$("#resultUploadPath").text(message.uploadFilePath)
},
err: function(err){
console.log("err:", err)
}
})
}
input file 을 보면 데이터를 가져올때 files 라는 복수를 사용하는데 console.log에 찍혀있는걸 보면 복수개로 들어온 것을 확인할 수 있다.

여기서는 파일을 1개만 올린다는 것을 가정해 만들었다.
0번째 파일을 선택해 생성한 FormData 객체 안에 append 한다.
...
const formData = new FormData();
formData.append("image", imageInput.files[0]);
...formData에 파일이 제대로 들어갔는지 확인하기 위해 console.log를 찍어도 빈값으로 나온다. 이것을 확인하기 위해선 다음의 코드를 추가해서 봐야만 한다. 굳이 보고싶은게 아니라면 아래 코드는 생략해도 된다.
...
for (var key of formData.keys()) {
console.log(key);
}
for (var value of formData.values()) {
console.log(value);
}
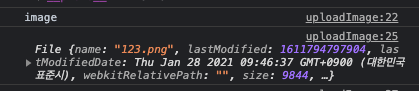
...실행결과

이제 마지막으로 $.ajax를 실행해보자
...
$.ajax({
type:"POST",
url: "/temp/api/upload/image/v1",
processData: false,
contentType: false,
data: formData,
success: function(rtn){
console.log("rtn: ", rtn)
},
err: function(err){
console.log("err:", err)
}
})
...
processData 와 contentType은 반드시 false로 하고, data 에는 생성한 DataForm 객체를 입력한다.
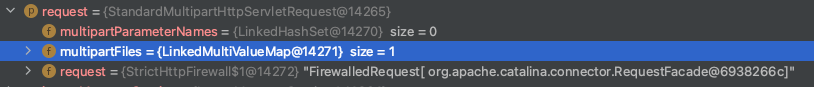
이제 Send해보면 서버에서 다음과 같은 데이터를 받는다.
서버쪽(Spring boot) 코드.
@PostMapping("/temp/api/upload/image/v1")
@ResponseBody
public String uploadImage(@ApiIgnore MultipartHttpServletRequest request) {
imageManagerService.upload(request);
return "OK";
}
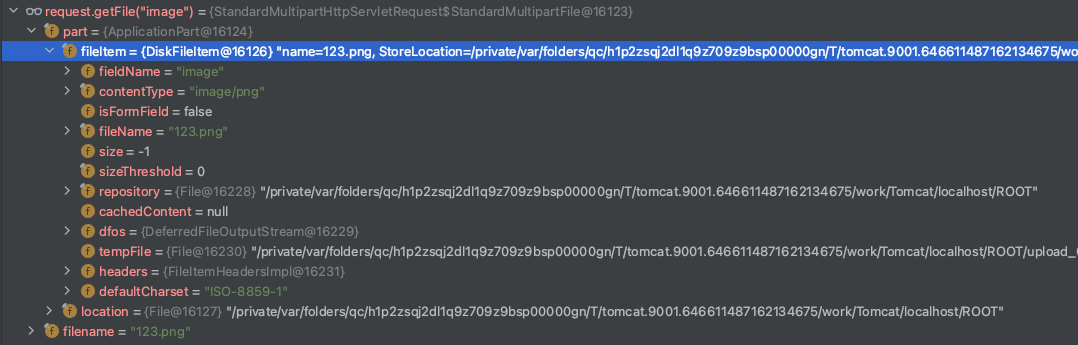
multipartFiles 안에 파일이 있음을 확인할 수 있다. 이제 이것을 꺼내보자.

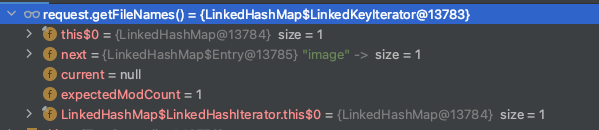
FormData 에서 append 할때 입력한 key(image)가 있음을 확인할 수 있었다. 그리고 이것을 파일로 꺼내오려면 request.getFile([key name])를 이용해 로드할 수 있다.

이후 처리는 서버에서 할 일이니 여기까지만 알아보고 결과를 어떻게 리턴받는지 확인한다.
서버에서 OK로 내려준것 그대로 받는것을 확인할 수 있었다.

끝.



댓글