Redux 로 상태관리 할 수 있지만 설정도 빡세고 해서 설렁설렁 쓰다가 알게된게 SWR이다. 인터넷에 보면 기능에 대한 정의나 사용법은 잘 나와있으니 쓰면되고 여기서는 Local 상태 관리에 대해서만 쓰려 한다.
다음처럼 컴포넌트를 구성한다.
page: test.tsx
component:
Test1Component.tsx
Test2Component.tsx
그리고 SWR을 Function 으로 만들어 쉽게 호출할 수 있게 한다
useTestSWR.tsx
그럼 각각의 파일을 보자.
test.tsx 안에 각각의 컴포넌트를 다음처럼 등록해둔다
import React from "react";
import {Box, Divider} from "@material-ui/core";
import Test1Component from "components/test/Test1Component";
import Test2Component from "../../components/test/Test2Component";
const Test = () => {
return (
<Box>
<Test1Component />
<Divider />
<Test2Component />
</Box>
)
}
export default Test
다음으로 useTestSWR.tsx 파일을 만든 후 아래 코드를 넣는다
import useSWR from "swr";
let testValue = "testValue";
export function useTestSWR() {
const {data, mutate} = useSWR<string>("testSWR", () => {
return testValue;
})
return {
data, mutate: (value: string) => {
testValue = value
return mutate()
}
}
}
testValue 변수를 외부에 둬서 mutate 메서드를 통해 갱신한다.
그럼 이제 각각의 컴포넌트에서 호출해보자.
Test1Component.tsx와 Test2Component.tsx를 만든다
Test1Component.tsx
import React from "react";
import {Box, Button} from "@material-ui/core";
import {useTestSWR} from "../../function/test/useTestSWR";
import styled from "styled-components";
export const TestRootBox = styled(Box)`
padding: 10px;
div {
padding: 5px;
}
& .text {
color: ${({theme}) => theme.palette.primary.main};
}
`
const Test1Component = () => {
const {data, mutate} = useTestSWR();
const clickHandler = () => {
mutate("SWR Local 테스트");
}
return (
<TestRootBox>
<Box>
Test 1 입니다
</Box>
<Box className={"text"}>
data : {data}
</Box>
<Box>
<Button
color={"primary"}
variant={"contained"}
onClick={clickHandler}>
값 변경
</Button>
</Box>
</TestRootBox>
)
}
export default Test1Component
Test2Component.tsx
import React from "react";
import {Box} from "@material-ui/core";
import {useTestSWR} from "../../function/test/useTestSWR";
import {TestRootBox} from "./Test1Component";
const Test2Component = () => {
const {data} = useTestSWR();
return (
<TestRootBox>
<Box>
Test 2 입니다
</Box>
<Box className={"text"}>
data: {data}
</Box>
</TestRootBox>
)
}
export default Test2Component
Test2Component.tsx 에서는 상태변경을 하지 않기 때문에 data만 받게 설정했고, Test1Component.tsx 에서는 버튼을 클릭하면 값을 변경하게 했다.
...
const {data, mutate} = useTestSWR();
const clickHandler = () => {
mutate("SWR Local 테스트");
}
...
그럼 이제 실행해보자.
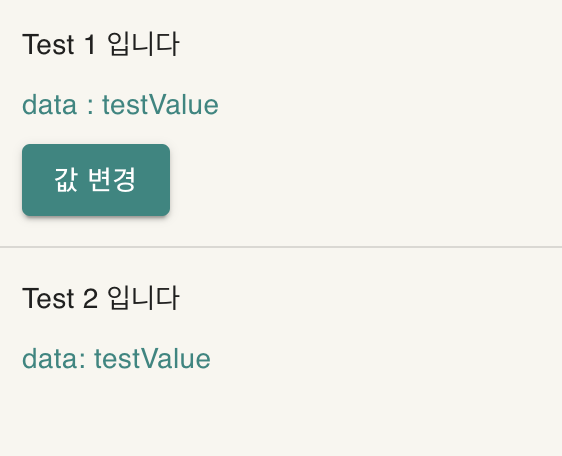
아래 화면에서 버튼을 클릭한다.

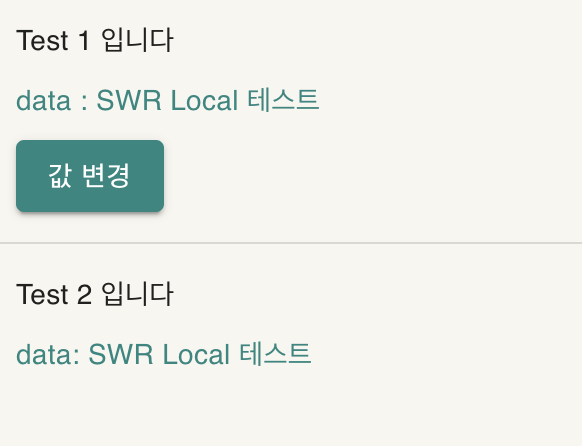
버튼 클릭 후

둘다 잘 적용된 것을 확인할 수 있었다.
끝.
참고:
https://min9nim.vercel.app/2020-10-05-swr-intro2/
Redux 를 넘어 SWR 로(2)
앞서 첫번째 글에서는 Redux 를 사용할 때 일반적으로 경험할 수 있는 몇가지 문제들을 언급하였습니다. 이번 글에서는 SWR 은 무엇이고 SWR 이 어떻게 Redux 를 대체할 수 있는 지에 대해 설명해 보
min9nim.vercel.app
'공부 > 프로그래밍' 카테고리의 다른 글
| [springboot, jwt] JWT 사용하기 (0) | 2021.06.23 |
|---|---|
| [airflow] mysql 연동으로 수행할때 에러 (Reason: image not found) (0) | 2021.06.19 |
| [spring cloud] eureka 설정 중 에러(Network level connection to peer localhost; retrying after delay) (0) | 2021.06.10 |
| [spring, mssql, sqlserver] 접속에러 (TLS10) (2) | 2021.05.28 |
| [java] Localdatetime 을 몇분 전, 몇초 전 으로 변경하기 (0) | 2021.05.26 |



댓글