next.js 를 사용하고 있는데 useEffect가 두번씩 호출이 되는 문제가 있었다.
이것을 감지하기 위해 다음 코드를 넣어보니 로그에 2개씩 찍히는게 확인된다.
function App({Component, pageProps}: AppProps) {
useEffect(() => {
console.log("bbbddd")
}, [])
return (
<ThemeProvider theme={defaultTheme}>
<Layout>
<Component {...pageProps} />
</Layout>
</ThemeProvider>
)
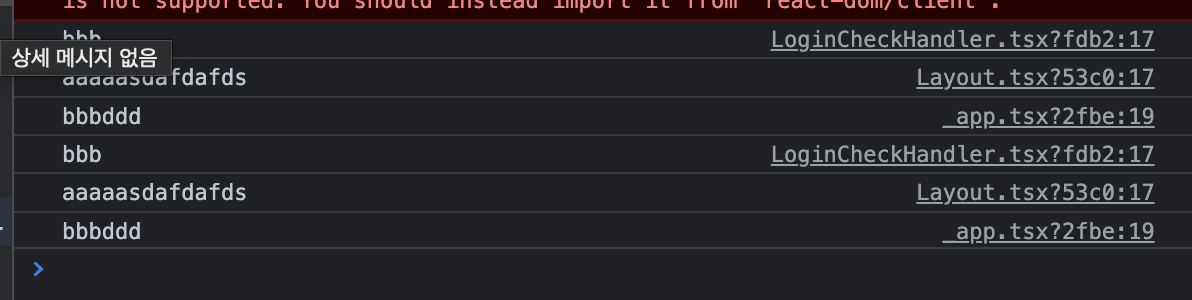
}bbbddd 가 2개씩 찍힘

Root 컴포넌트에서 2번씩 호출하다보니 하위 컴포넌트도 모두 2번씩 호출된다.
처음에는 버전이 달라져서 그런가 했는데, 알고보니 React.StrictMode 가 설정되어 있을 경우 그렇다.
(nextjs, react 이전버전에서는 동일 설정에 이런 현상이 없었는데, 어느순간 패치된게 아닌가 싶음)
예를들어 다음과 같은 설정이 되어있다면 2번씩 호출한다
<React.StrictMode>
<App />
</React.StrictMode>,
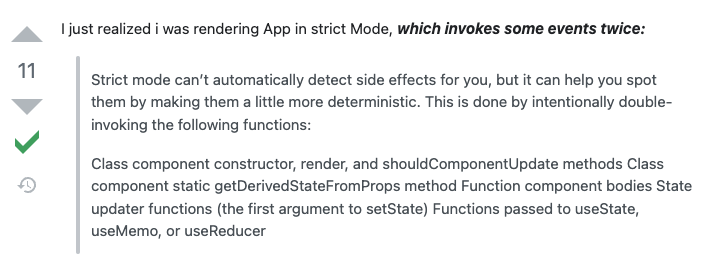
document.getElementById("root")strictMode 의 경우 일부 이벤트에 따라 두번 호출한다고 한다. 상세 내용은 다음과 같다.

그런데 _app.tsx 파일을 보면 React.StrictMode 태그가 없다. 확인해보니 next.config.js 에서 이 설정이 기본값으로 true로 잡혀있다. 그래서 해당 파일을 열어 설정을 꺼주면 된다
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: false, // 요 부분을 false로 변경
}
module.exports = nextConfig
설정한 뒤에는 서버를 재실행해야한다.
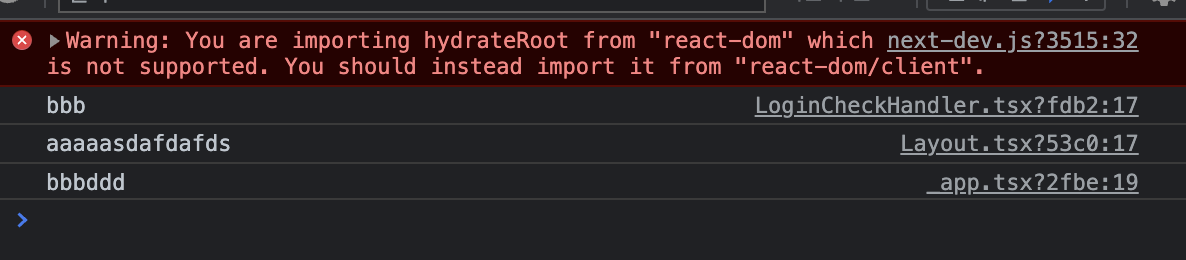
하고나면 다음부터는 1번만 호출하는 것을 확인할 수 있다

strictMode를 true로 할거라면 처음부터 useEffect 부분에 설계, 개발을 제대로 잡고 가야겠다는 생각이 든다
끝.
참고문서:
https://stackoverflow.com/questions/61706431/react-useeffect-is-being-calling-twice
React UseEffect is being calling twice
I have the following code in FC component: I just want to call the Api and Log the info when the component is mounted The console.log is being called twice for empty array and twice for setting the
stackoverflow.com
'공부 > 프로그래밍' 카테고리의 다른 글
| [airflow] mac m1 에서 설치 중 cpython-310-darwin.so import 에러 (0) | 2022.05.09 |
|---|---|
| [aws, lambda@edge] cloundfront 이미지 리사이즈 기능 사용중 오류(503 에러) (1) | 2022.05.06 |
| [maven] jar 파일 만들때 dependency 파일 첨부하기 (+파일명 고정하기) (0) | 2022.03.21 |
| [jpa] 테이블에 입력, 수정일시 컬럼 공통으로 하기 (0) | 2022.02.23 |
| swagger-ui 사용 시 spring security에 경로 등록 (0) | 2022.02.21 |


댓글