프론트앤드 개발자라면 SSR(Server Side Rendering)에 대해 많이 들어봤을 것이다.
SSR이란 말 그대로 서버에서 화면에 표현될 것을 처리하는 것을 의미한다. 그런데 그 처리한다는게 대체 멀 말하는 걸까?
# Frontend Server
초반에 개인적으로 가장 햇갈렸던 것이 프론트엔드에 서버가 있다는 것을 자주 까먹는다는 거였다.
예를들면 세션관리라든가, 서버사이드에서 렌더링을 한다는게 무슨의미인가 하는 것들이 바로 그것이었다.
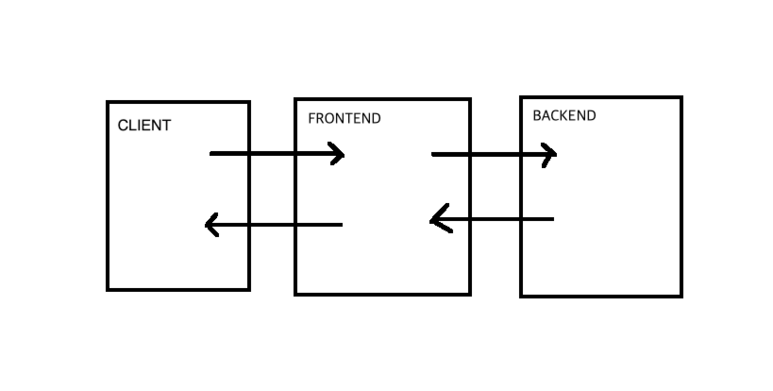
그림으로 보면 알 수 있듯 Frontend 서버를 둘 경우 서버는 2종류가 있는 샘이다.

아마 개발을 오래한 사람들이 서버라고 말할때는 대부분 Backend 서버를 떠올릴 것이다. 로그인을 처리하고 데이터베이스와 연결되어 있고, 리소스를 요청하면 맞는 리소스를 반환해주는 그런 것. 그에 반해 Frontend는 html, css, javascript 등을 개발하기도 하지만, 이것 역시 독립적으로(Backend와 포트를 달리하여 띄움) 서버가 뜬다.
그래서 SSR이라 할때 나도 모르게 Backend에서 그런걸 하나? 라는 오류에 빠졌었다. 그러나 정확히는 Frontend에서 그런 작업을 수행하는 것이다. Frontend Server의 장점이라하면 여기서 세션도 이용이 가능하다는 말이다. CSR의 방식에선 쿠키외엔 사용자에 대한 정보를 저장할 공간이 없다는 제약이 있다.
# SSR vs CSR
SSR과 대조되는 것으로 CSR(Client Side Rendering)이 있다. SSR경우 모든 리소스를 서버에서 랜더링한 후 리턴한다(여기서 서버라는 것은 Frontend 서버를 말한다). SSR은 모든 처리가 끝나고 완전한 HTML파일을 전달한다. 반대로 CSR의 경우는 모든 JS파일을 다운로드 받은 후 랜더링하기 때문에 상대적으로 오래걸린다.
다만 SSR의 경우 API호출까지 완료해서 전달하는게 가능한데, API속도에 따라 SSR이 더 느려보일수도 있다. 모두 완료될때까지 화면구성을 받을 수 없기 때문(대체로 이렇게 개발하진 않겠지만...). CSR의 경우 우선 빈화면을 보여주고 API호출로 데이터통신 할 수 있는데, 일단 흰화면은 아니니 머라도 뜬것처럼 볼 수 있다.
또 중요한 차이가 있는데, 웹 크롤러들은 대부분 처음 html을 호출하여 보이는 값을 크롤링 한다. CSR의 경우 첫화면을 먼저 보여주고 리소스를 가져오는 방식으로 하기 때문에 빈페이지가 크롤링 된다. 이는 검색엔진 노출에 불리한 방법이다. 구글은 CSR이라 하더라도 모두 호출된 후에 수집한다 하는데 반해 네이버나 다음 등의 다른 검색엔진은 그렇지 못한다고 한다. 네이버나 다음도 차츰 나아지겠지만 어쨋든 지금은 그렇다. 반대로 SSR의 경우 서버에서 전부 랜더링하여 내려주기 때문에 방금의 문제와는 관련 없다.
SSR과 대조되는 것으로 CSR(Client Side Rendering)이 있는데 최초에 전체페이지를 로딩한 후(거의 빈화면으로 시작) 리소스를 서버에 요청, 받은 값을 클라이언트에서 해석하고 랜더링하는 방법이다.
일단 빈화면을 보여준다음 각 항목에 따라 각각 리소스를 호출, 랜더링하는 방법을 쓰기 때문이다. 때문에 초기 로딩속도를 조절할 수 있다(오래걸리는 요청을 따로 분리, 제거가 가능). 그러나 이게 단점이 되기도 하는데, 페이지를 읽어들이는 시간, 자바스크립트를 읽는 시간, 자바스크립트가 화면을 그리는 시간 모두 마쳐야 콘텐츠가 노출되기 때문이다.
SSR은 이와 대조적이다. 처음 로딩하기 전에 필요한 데이터에 한해 미리 서버에서 받아둔 다음 관련된 view를 모두 랜더링하여 리턴하기 때문에 자원호출의 종류에 따라, 그리고 갯수에 따라 초기화면 로딩시간에 영향을 받을 수 있다.
# 대표적인 SSR 프레임워크
React 에서는 next.js가, Vue 에서는 Nuxt.js 를 사용한다.
next.js
Next.js by Vercel - The React Framework
Production grade React applications that scale. The world’s leading companies use Next.js by Vercel to build static and dynamic websites and web applications.
nextjs.org
Nuxt.js
https://kr.vuejs.org/v2/guide/ssr.html
서버사이드 렌더링 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
# 프레임워크를 쓰려는 이유
SSR 개념이나 컨셉이 어려운 것은 아니지만 실제 구현하려면 매우 복잡하다. 특히 비동기처리로 Backend에 리소스를 요청하여 그 결과를 반환하는 것을 처리하려면 꽤나 골치기도 하다. next.js 나 Nuxt.js는 이런 문제를 한번에 처리해준다.
개인적으론 React가 좀더 익숙하기에 next.js로 주로 설명해보자면, 일단 익히는 것 자체는 그리 어렵지 않다. 그리고 next.js의 장점이 몇가지 더 있는데, 라우팅 기능과 코드 스플릿팅을 해준다는 점이다. 코드 스플릿팅이란 말 그대로 코드를 분리하는 것인데, 한 페이지에 많은 코드를 담는 것보다는 코드를 목적에 따라 분리하여 필요할때마다 호출하게끔 하는 것이다. 불필요한 코드는 호출하지 않기 때문에 페이지 로딩속도 개선효과가 있다.
# next.js를 통해 보는 SSR Cycle
페이지 요청이 오면 수행하는 순서가 다음과 같다
1. Frontend Server에서 GET 요청을 받는다
2. 요청에 맞는 page를 찾는다
3. _app.js(next.js 사용시 최초로 실행되는 파일)의 getInitialProps가 있다면 실행
4. Page Component 안에 getInitialProps가 있다면 실행
5. _document.js의 getInitialProps가 있다면 실행
6. 모든 props를 구성하고 _app.js > Page Component 순으로 렌더링
7. 모든 콘텐츠를 구성하고 _document.js를 실행하여 html형태로 출력
# 주의사항 및 활용법
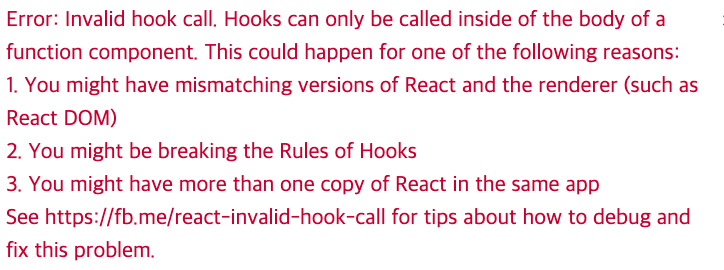
getInitialProps 가 안에 모든기능을 사용할 순 없다. 예를들어 Component에서 사용하는 기능인 useDispatch 등이 그렇다.
Kjobcor.getInitialProps = async (context) => {
const dispatch = useDispatch();
console.log("dispatch: ", dispatch)
...
}다음과 같은 에러 발생

그 외 Frontend가 따로 있는 경우 로그인이 완료되어 있다 로그인여부를 View에 직접적으로 전달하지 못하는데, 이때 SSR을 통해 로그인여부를 사전체크, 요청방법이 유용하게 쓰인다.
끝.
참조:
https://min9nim.github.io/2018/11/nextjs-getInitialProps/
[Nextjs] getInitialProps 를 이용한 ServerSideReandering
Nextjs 에서 서버사이드렌더링을 가능케 하는 것은 비밀이 바로 getInitialProps 에 있다. Nextjs에서 모든 스크립트 코드는 Nodejs 런타임(서버)과 브라우져(클라이언트) 양쪽 모두에서 수행되지만 getInitialProps 함수는 서버나 클라이언트 중 한군데서만 실행된다. getInitialProps 의 서버사이드렌더링 동작방식과 활용예시들을 참고한다. getInitialProps 의 서버사이드렌더링 절차 getInitialProp
min9nim.github.io
Next js 구동방식 과 getInitialProps
Next js가 React Project의 SSR을 가능하게 한다. 라고는 하는데, 어떤 방식으로 SSR을 가능하게 할까, SSR과 CSR의 구분은 어떻게 되어 있을까.이 궁금증을 해결하기 위해, 먼저 알아야 할 것은 Next js의 구
velog.io
[Next.js 2.0] 간단한 React 전용 서버사이드 프레임워크, 기초부터 본격적으로 파보기 | VELOPERT.LOG
Next.js, 작년부터 존재함을 인지해왔고, 뭔가 멋지다는것도 알고있었지만 그 동안 딱히 필요성을 못 느껴서 오랫동안, 아주 오랫동안 미뤄왔습니다. (이 포스트를 보시는 여러분들중 일부도 그러하리라 생각합니다) 그런데 어느새 벌써 2.0이 런칭되었고 왠지 사용을 해봐야 할 것 같습니다. Next.js 란 무엇인가? 독자 여러분의 일분는 이미 익숙하시겠지만, 모르시는 분들을 위하여 설명을 드리자면 Universal 리액트 어플리케이션의 서버렌더링을 쉽게
velopert.com
왜 서버 사이드 렌더링이 필요할까요?
SPA 을 개발할때에 있어서 왜 서버 사이드 렌더링이 필요하고, 서버 사이드 렌더링 부재시의 문제점과, 서버 사이드 렌더링의 기본적인 동작 방식에 대해서 알아봐요.
medium.com
https://subicura.com/2016/06/20/server-side-rendering-with-react.html
왜 React와 서버 사이드 렌더링인가?
홈쇼핑처럼 4번째 상품인 튀김을 기름에 튀기면서 React를 적용하느라 고생했던 순간이 떠올라 React와 서버 사이드 렌더링 적용과정을 정리해봅니다. 여기서는 어떻게보다는 왜에 대해 설명합니다.
subicura.com
'공부 > 프로그래밍' 카테고리의 다른 글
| [aws] EC2 에 JAVA 버전 11로 업데이트 하기 (0) | 2020.06.18 |
|---|---|
| [springboot, aop] 반복적인 작업은 이제 그만, AOP로 해결하기 (0) | 2020.06.17 |
| [springboot] request 시 reject당하는 error log 확인 방법 (0) | 2020.04.28 |
| [aws,ec2,wordpress] 한달에 10달러로 워드프레스 설치하고 나만의 블로그 만들기 (0) | 2020.04.14 |
| [springboot] ControllerAdvice 응용해 return 꾸미기(HttpStatus 지정 포함) (0) | 2020.04.11 |


댓글