이게 맞는지 모르겠는데.... 일단 정리해둔다.
login.tsx 파일에다가 다음처럼 설정을 해두었다.
export const getServerSideProps = wrapper.getServerSideProps(
// wrapper.getServerSideProps(
(context) => {
console.log("=================================")
// console.log(Object.keys(context))
console.log(context.store.getState())
return {
}
}
)
그런데 이렇게 하니 문제가 발생했다. 이 페이지에서 redux에 저장하는 값이 있었는데, 이 페이지를 벗어 난 다음 다시 이 페이지로 진입했을때 (새로고침하지 않고 router로 이동) _app.tsx 파일의 getInitialProps 를 호출하고 있었다. 문제는 호출하면서 초기화 값을 갖고 시작한다는 점.
예를들어 다음과 같은 현상이다.
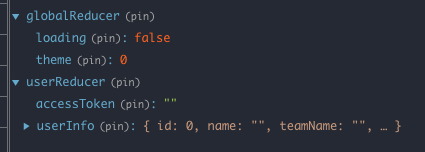
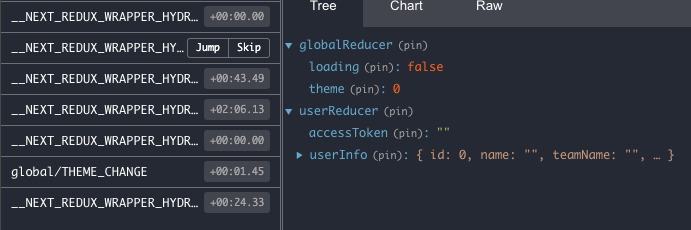
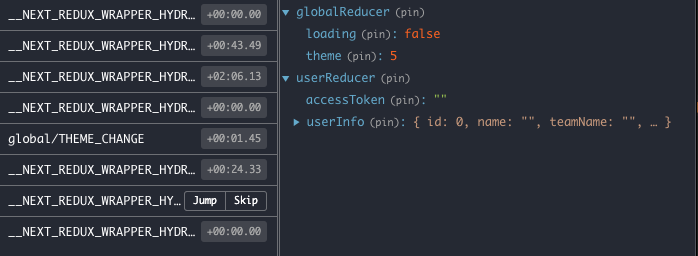
store의 정보를 보면 theme의 값이 5로 되어있다. 이것을 화면의 버튼을 클릭해 0으로 바꾼다. 그리고 다른 화면을 이동(/main)한다. 아직까지 바뀌는 것은 없다.


그러다 다시 이전화면(login.tsx, wrapper.getServerSideProps이 설정되어 있는 화면)으로 이동을 하게 되면 _app의 getInitialProps 를 호출하는 것을 확인했다.
호출하는거야 상관없는데, 문제는 값이 초기값으로 SSR을 시도한다는 점이다. theme 5 => 0으로 변경한 것은 클라이언트 화면에서 한 것이기 때문에 SSR 안에 코드가 없다. 그래서 theme의 값은 다시 5로 변경되었다.

그래서 로그를 살펴보니 다음처럼 되어있다.
1. getProps created store with state {
globalReducer: { loading: false, theme: 5 },
userReducer: {
accessToken: '',
userInfo: { id: 0, name: '', teamName: '', adminYn: false }
}
}
================================= 아래는 longin.tsx(wrapper.getServerSideProps 가 설정된 곳)의 값
{
globalReducer: { loading: false, theme: 5 },
userReducer: {
accessToken: '',
userInfo: { id: 0, name: '', teamName: '', adminYn: false }
}
}
=================================
3. getProps after dispatches has store state {
globalReducer: { loading: false, theme: 5 },
userReducer: {
accessToken: '',
userInfo: { id: 0, name: '', teamName: '', adminYn: false }
}
}
잘 보면 theme가 5부터 다시 시작하는 것을 알 수 있다. 그리고 ssr을 거치는 동안 값을 값을 변화시킬 작업이 없기 때문에 그냥 통과되어 theme의 값이 5로 유지되 Redux에 들어가 있는 것이다
이 부분에 대한 것은 아직 해결하지 못했다. 내 생각엔 이건 해결이 가능한가 싶을정도로 이상했다. 그래서 일단 다음처럼 수정했다.
1) SSR은 꼭 필요한 정보만 로드한다. 예를들어 로그인 하고 난 후 받은 AccessToken이 있는 경우 유저정보를 가져오는 정도까지만 사용.
2) 그밖의 정보는 API를 통해 가져오도록 수정.
이 방법이 맞는건진 모르겠지만 당장 떠오르는 방법이 없어 당분간 사용하기로 결정. 만약 해결책을 찾거나 아시는 분이 있다면 댓글 부탁드립니다.
끝.
'공부 > 프로그래밍' 카테고리의 다른 글
| [react, springboot] kakao 로그인 API 연동 (0) | 2021.04.02 |
|---|---|
| [react, next.js, redux] material-ui 를 이용해 다크테마 적용하기(Layout.js 적용) (0) | 2021.04.01 |
| [js] video.js 사용하기 (속도조절, 품질 조절 옵션) (2) | 2021.03.26 |
| [aws] s3 폴더 내 파일 public-read 권한 주기(aws cli 이용) (0) | 2021.03.24 |
| [react, redux, next, typescript] 프로젝트 만들때 최소 설정하는 것 정리 (0) | 2021.03.22 |



댓글