npm 프로젝트 생성
npm init -y
reaact 관련 설치
- react
- react-dom
- next
npm i react react-dom nextpackage.json 파일의 script 부분에 다음 추가
{
...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "next",
"build": "next build",
"start": "next start"
},
...
}nodemon : 파일이 수정되면 자동으로 restart
npm i nodemon -D
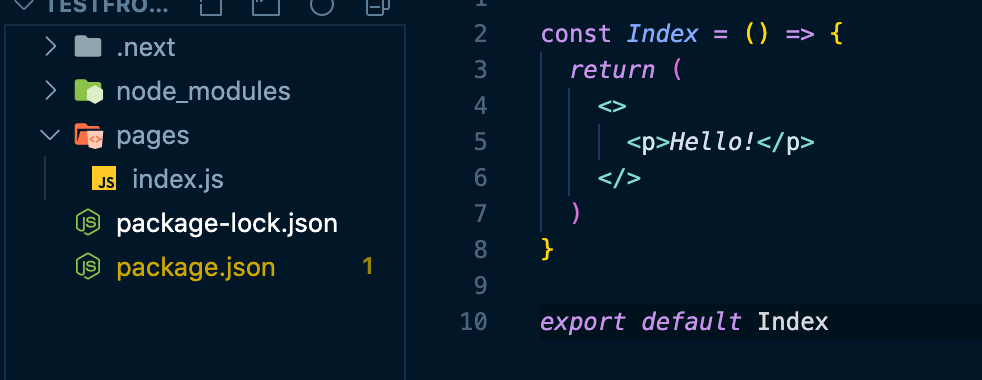
page 폴더를 생성하고 안에 index.js 파일을 만든다

const Index = () => {
return (
<>
<p>Hello!</p>
</>
)
}
export default Index
터미널창에 다음 입력
npm run dev
...
ready - started server on http://localhost:3000
event - compiled successfully
event - build page: /
wait - compiling...
event - compiled successfully
localhost:3000 으로 접속하면 다음처럼 Hello라는 문구를 볼 수 있다.

_document.js 파일 생성
html이나 body 속성을 추가할 때 사용한다
import Document, {Html, Head, Main, NextScript} from 'next/document'
export default class MyDocument extends Document {
static async getInitialProps(ctx) {
const initialProps = await Document.getInitialProps(ctx)
return {...initialProps}
}
return () {
<Html lang="ko">
<Head>
<meta httpEquiv="Content-type" content="text/html; charset=utf-8" />
<meta httpEquiv="X-UA-Compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
}
}
_app.js 설정
각 페이지 별로 같은 정보를 넣어줄 공통 Layout을 만들 수 있다
css 파일을 import 하려면 여기다 해야한다
import '../css/base.css'
// export default function MyApp({Component, pageProps}) {
const MyApp = ({Component, pageProps}) => {
return (
<>
<Component {...pageProps} />
</>
)
}
export default MyAppcss 파일은 pages 와 같은 레벨의 폴더에 만들었고 import를 통해 연결한다

base.css 파일 내 내용
p {
color: red;
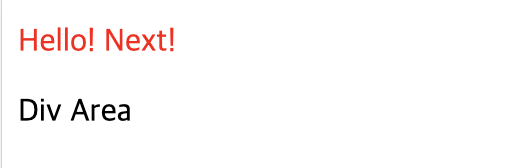
}index.js 파일을 다음과 같이 바꾼다. 그리고 getInitialProps를 선언하여 파라미터를 전달한다.
const Index = ({message}) => {
return (
<>
<p>Hello! {message}</p>
<div>Div Area</div>
</>
)
}
Index.getInitialProps = async (ctx) => {
return {message: "Next!"}
}
export default Index
p 태그에 red 스타일 적용된걸 확인

# 추가설치
webpack 설치
npm i webpack@4.44.0 -D=> *5 이상 설치 시 npm run dev 로 실행하면 다음 에러 발생
TypeError: Cannot read property 'tap' of undefinedstyle-loader, css-loader: CSS, 이미지 등 번들링 돕는 플러그인
npm i style-loader css-loader -Dstyled-components: JS안에 CSS를 작성할 수 있음
npm i styled-componentstypescript 추가
npm i typescript @types/react @types/react-dom @types/node -Deslint 에 typescript 추가
npm i @typescript-eslint/eslint-plugin @typescript-eslint/parser -Dindex.js 파일을 index.tsx 로 변경가능
eslint, prettier: 코드스타일 정하기
npm i eslint-plugin-import eslint-plugin-react eslint-plugin-react-hooks -Dnpm i prettier eslint-config-prettier eslint-plugin-prettier -D
root폴더에 .eslintrc 파일 생성 및 다음 추가
{
"parser": "@typescript-eslint/parser",
"plugins": [
"react",
"@typescript-eslint",
"prettier"
],
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"prettier/@typescript-eslint",
"plugin:prettier/recommended"
],
"rules": {
"@typescript-eslint/explicit-module-boundary-types": "off",
"react/react-in-jsx-scope": "off"
},
"settings": {
"react": {
"version": "detect"
}
}
}
.prettierrc 파일 생성 및 설정
- semi: 문장끝에 ';' 를 넣을지 판단
- tabWidth: 탭 1번당 너비
- useTabs: 탭 사용 여부
- printWidth: 줄 바꿈 할 폭 길이
- sigleQuote: 싱글쿼터 사용 여부
{
"printWidth": 80,
"trailingComma": "all",
"useTabs": false,
"tabWidth": 2,
"semi": true,
"singleQuote": true
}
설정을 완료하여 package.json 파일이 다음과 같이 생성.
{
"name": "[프로젝트이름]",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "next",
"build": "next build",
"start": "next start"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@types/react": "^17.0.0",
"@types/react-dom": "^17.0.0",
"next": "^10.0.2",
"react": "^17.0.1",
"react-dev-utils": "^11.0.0",
"react-dom": "^17.0.1",
"webpack": "^4.44.0"
},
"devDependencies": {
"@types/node": "^14.14.9",
"@typescript-eslint/eslint-plugin": "^4.8.2",
"@typescript-eslint/parser": "^4.8.2",
"eslint": "^7.14.0",
"eslint-config-prettier": "^6.15.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-prettier": "^3.1.4",
"eslint-plugin-react": "^7.21.5",
"eslint-plugin-react-hooks": "^4.2.0",
"nodemon": "^2.0.6",
"prettier": "^2.2.0",
"typescript": "^4.1.2"
}
}
끝.
'공부 > 프로그래밍' 카테고리의 다른 글
| [react + next] 구글 애널리틱스 적용하기(gtag) (0) | 2020.12.13 |
|---|---|
| [jpa] 로그 설정(logging 설정 외 p6spy로 하기) (0) | 2020.11.27 |
| [eslint, react] eslint-disable-next-line 에러 표기 뜰 때 (0) | 2020.11.22 |
| [webpack] Cannot read property 'tap' of undefined 에러 (0) | 2020.11.22 |
| [springboot] refresh_token 호출 시 에러날 때(Authorization Server) (0) | 2020.11.20 |


댓글