react에다가 애널리틱스를 적용하려면 React-GA 가 많이 나오는데, 이 방법이 안되어서 쓰는 글이다.
일단 애널리틱스가 2종류가 있다는 점을 알아야한다.
1. (기존) 유니버설 애널리틱스 태그
2. (신규) 글로벌 사이트 태그
1번의 경우 javascript 외부링크에 analystics.js 를 연결한다.
2번의 경우 gtag.js 파일을 연결한다.
React-GA의 경우는 1번에 해당한다. 그래서 적용하고 나면 analytics.js 링크가 연결되는 것을 확인할 수 있었다. 그런데 새롭게 만든 계정에서는 유니버셜 애널리틱스 생성이 불가했다. (정확히 불가능한건지 아닌지 모르겠지만 어쨋든 생성할 수가 없었다.)
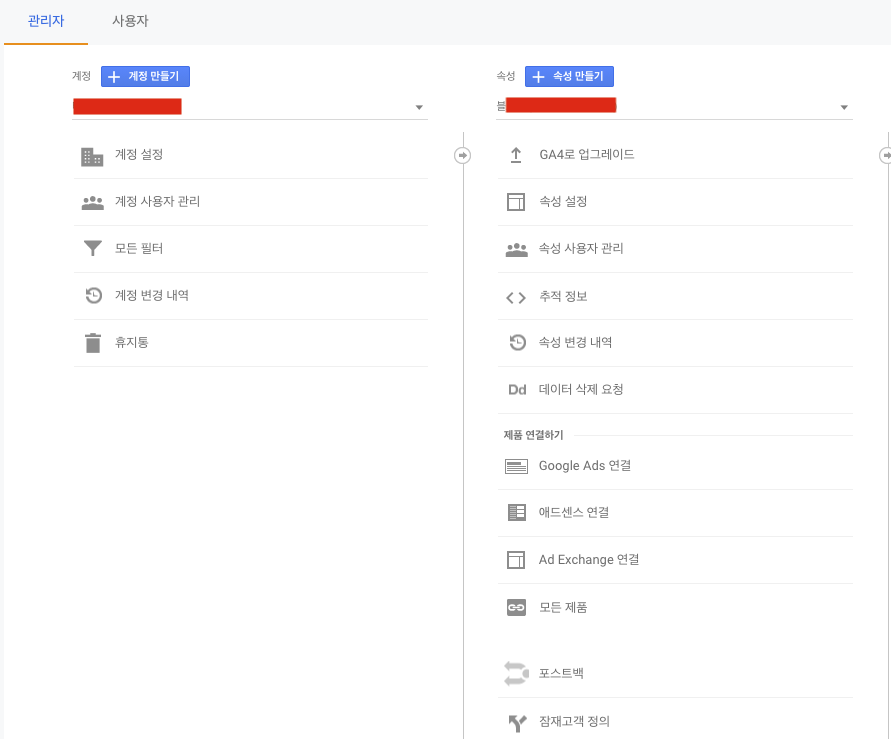
또한 다른 포스팅을 보면 새로 생성한 프로젝트와 매뉴구성이 달랐다.
아래는 그 화면매뉴 비교다.
1번의 경우 (analytics.js)

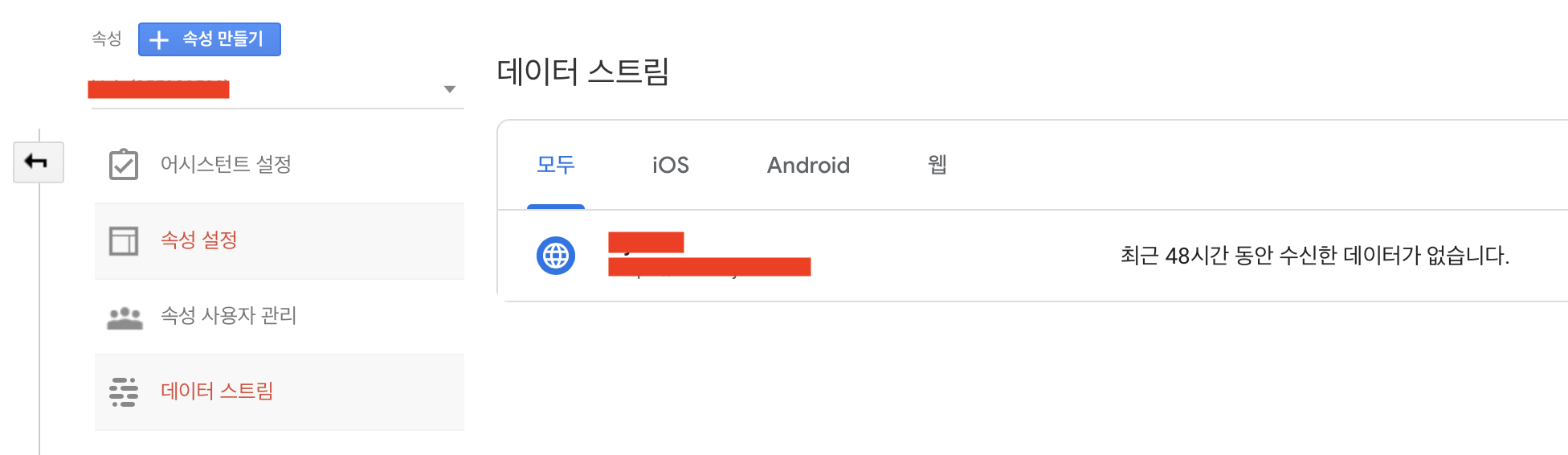
2번의 경우(내 상황, gtag.js)

1번은 추격코드를 메뉴에서 확인이 가능하지만 2번의 경우 추격코드를 발급, 확인받기 위해선 데이터 스트림 이란 메뉴에서 확인이 가능하다.

생성하면 측정 ID를 발급해준다. (인터넷에 많이 검색되는 UA-XXXX 의 코드가 아니다. G- 로 시작한다.)
그럼 발급받은 코드를 React에 적용해보자
현 프로젝트는 next.js 를 사용하고 있어 2군대에 적용해야 한다.
1) _document.js
2) layout 을 잡은 js
우선 GA 코드를 config 파일에 넣어두자
config.js(경로는 임의등록)
...
export const gaTraceId = 'G-XXXXXXXX';
...
1번을 먼저 살펴보자
_document.js
...
# GA 코드 로드
import {gaTraceId} from "./config";
export default class AppDocument extends Document {
...
addGoogleAnalyticsScript(){
return {
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${gaTraceId}');
`,
};
}
...
render() {
return (
<html>
<head>...</head>
<body>
<Main />
<NextScript />
{/*스크립트 추가*/}
<script async src={`https://www.googletagmanager.com/gtag/js?id=${gaTraceId}`}></script>
{/*위에서 생성한 html 추가*/}
<script
dangerouslySetInnerHTML={this.addGoogleAnalyticsScript()}
/>
</body>
</html>
)
}
}브라우저에 다음과 같은 에러가 발생할 수 있는데 그땐 gaTraceId 앞뒤에 작은따옴표 등으로 문자열이라고 인식해줘야 한다
UserPostDetail?id=63:6 Uncaught ReferenceError: G is not defined at [파일명]
2번인 Layout 파일을 열어 다음을 추가한다
appLayout.js
...
# GA 코드 로드
import {gaTraceId} from "./config";
const AppLayout = ({children}) => {
useEffect(() => {
const handleRouteChangeComplete = () => {
if(typeof window === 'object'){
const { title } = window.document;
const { href, pathname } = window.location;
window.gtag('config', '${gaTraceId}', {
page_title: title,
page_location: href,
page_path: pathname,
});
}
};
Router.events.on('routeChangeComplete', handleRouteChangeComplete);
return () => {
Router.events.off('routeChangeComplete', handleRouteChangeComplete);
};
}, [])
return (
<>
<div className={"wrap"}>
...
{children}
</div>
</>
)
}
이걸로 설정은 끝났다.
Router에 등록된 이벤트는 아래 사이트를 들어가면 다양한 옵션을 확인해볼 수 있다.
https://nextjs.org/docs/api-reference/next/router
next/router | Next.js
Learn more about the API of the Next.js Router, and access the router instance in your page with the useRouter hook.
nextjs.org
이번 코드는 타입스크립트를 적용한 것이 아니기 때문에 이번 포스팅을 만드는데 많은 참고가 된 아래 사이트에 들어가면 도움이 될것이다.
참고: https://bbon.kr/google-analytics-on-single-page-application/
싱글 페이지 응용프로그램에 구글 애널리틱스 적용
구글 애널리틱스 Google Analytics는 웹 응용프로그램의 사용 데이터를 수집에 많이 사용됩니다. 웹사이트 이용에 대한 추적 데이터를 기반으로 무엇을 어떻게 ... 가 시작될 수 있습니다. 구글 애널
bbon.kr
끝.
'공부 > 프로그래밍' 카테고리의 다른 글
| [gitlab] root 비밀번호 분실 시 비밀번호 초기화 (0) | 2020.12.16 |
|---|---|
| [springboot] @SpringBootTest에서 RestTemplate로 localhost 테스트 시 Connection refused (0) | 2020.12.15 |
| [jpa] 로그 설정(logging 설정 외 p6spy로 하기) (0) | 2020.11.27 |
| [react] next.js 프로젝트, npm으로 설정하기 (0) | 2020.11.26 |
| [eslint, react] eslint-disable-next-line 에러 표기 뜰 때 (0) | 2020.11.22 |


댓글