기본적으로 <Link/>를 이용해서 페이지이동을 하겠지만 비니지스 로직이 완료된 후에 페이지로딩을 해야할 때가 있다.
그때 사용하는 방법이라 보면 되겠다.
document.location.href 는 사용할 수 없다.
사용하게 되면 history가 모두 날라가고 새로고침을 하는 것과 같아진다.
공식 홈페이지에 보면 next/router 를 이용해 사용이 가능하다고 되어있다.
아래 두개를 각각 구현해 보았다
그리고 페이지가 새로고침 되는지 확인해보기 위해 console.log를 찍어보기로 했다.
import {Button} from "react-bootstrap";
import Router from "next/router";
const Community = () => {
console.log("============== Community in !!")
const moveRoute = () => {
Router.push("/")
}
const moveHref = () => {
document.location.href = "/"
}
return (
<>
<div>
<Button variant="light" onClick={moveRoute}>이동테스트(Route)</Button>
</div>
<div>
<Button variant="light" onClick={moveHref}>이동테스트(document.location.href)</Button>
</div>
</>
)
}
export default Community
화면에 2개의 메뉴를 띄운 후 커뮤니티에 해당 기능을 각각 클릭해봤다.

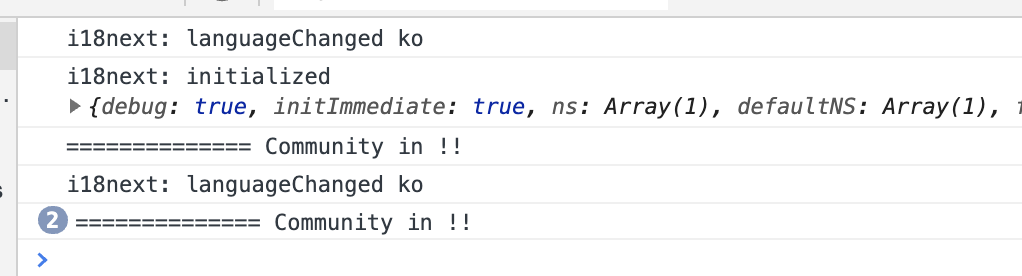
1) Route를 사용한 경우
console을 확인해보면 찍어둔 로그가 중첩되서 올라가는 것을 확인할 수 있다.
'/'페이지로 이동했다 다시 돌아와도 중첩횟수가 점점 쌓였다.

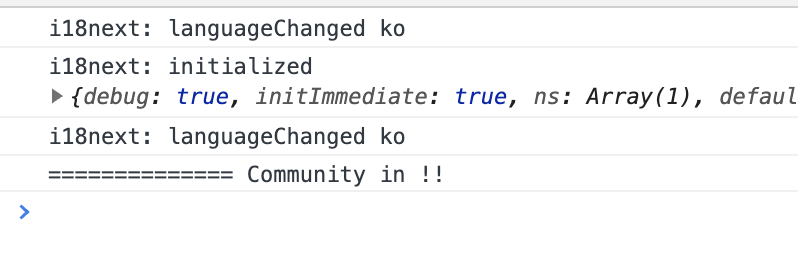
2) document.location.href 를 사용한 경우
콘솔에 찍혀있던 로그가 모두 날라갔다. 새로고침을 한 영향이다.

SPA(Single Page Application) 패러다임으로 개발하고 있다면 새로고침 될 때 참고하고 있던 데이터도 전부 재로딩 해야한다. 때문에 next에서 제공하는 router를 사용하는 것을 추천한다.
끝.
참조:
https://nextjs.org/docs/api-reference/next/router
next/router - Documentation | Next.js
Learn more about the API of the Next.js Router, and access the router instance in your page with the useRouter hook.
nextjs.org
'공부 > 프로그래밍' 카테고리의 다른 글
| [springboot, oauth] Resource Server(자원서버) 구축하기 (0) | 2020.03.29 |
|---|---|
| [springboot, oauth] Authorization Server(인증서버) 구축하기 (2) | 2020.03.21 |
| [spring] 테스트 중 Unable to initialize 'javax.el.ExpressionFactory' 해결하기 - validator 2.0.0(JSR-380) 적용 (0) | 2020.03.17 |
| [react] 다국어 처리(react-i18next) 적용하기 (1) | 2020.03.14 |
| [springboot, oauth2] 라인(LINE) 소셜 로그인 연동(jwt, jwkSetUri) (0) | 2020.03.09 |



댓글